Jasa penerjemah Inggris Indonesia berpengalaman selama 15 tahun yang menawarkan jasa turnitin, menulis, parafrase, desain, terjemahan, dll.

Google PageSpeed Insights 100/100 WordPress 5 Ribu Kata
Tulisan ini panjang karena untuk bisa membuat nilai Google PageSpeed Insights 100/100 di mobile (seluler) dan di komputer/laptop 100 (desktop) panjang juga perjalanannya. Hampir 2 tahun yang lalu atau sekitar 17 September 2015 sudah terobsesi untuk membuat nilai Google PageSpeed Insights bernilai 100 dan hijau semua untuk lapak jasa penerjemah bahasa Inggris, bahasa Indonesia, dan bahasa Arab ini.
Sudah ada banyak tema WordPress yang dipakai dan dicoba di blog ini. Entah sudah ada berapa banyak #plugin WordPress yang dibongkar-pasang untuk mencapai skor Google PageSpeed Insights menjadi seratus semua. Entah sudah berapa banyak tutorial atau cara mempercepat blog yang dibaca, entah itu versi bahasa Inggris atau sekilas bahasa Indonesia. Contohnya: Daftar Uji Konfigurasi Plugin W3 Total Cache
Alhamdulillah, semua itu terjawab 17 November 2017 hanya untuk urusan Google PageSpeed Insights 100/100. Sesuai dugaan, tema terkenal berbayar Divi Elegant Themes berbayar atau tepatnya tema premium Extra Elegantthemes dilepas lalu diganti dengan tema WordPress gratisan mampu menghasilkan Google PageSpeed Insights 100/100.
Berhubung bacaan ini panjang dan menulisnya juga estafet 4 hari dan hampir 5.000 kata, maka dibuatlah ringkasan poin-poin utamanya.
Google PageSpeed Insights 100/100 WordPress Tarjiem
Daftar Isi Tulisan:
- Macam-Macam Eror Di Google PageSpeed Insights, Penyebab, dan Solusi Singkatnya
- Menggunakan Tema WordPress Gratisan: GeneratePress
- Shared Hosting: IIX LiteSpeed 2GB SSD cPanel mereknya ini
- Tidak Menggunakan CDN (Cloudflare)
- Plugin Cache: Wp Rocket (Berbayar)
- Alternatif Lain Plugin WordPress Cache Gratis
- Pengaturan Plugin Autoptimize Gratis
- Daftar 11 plugin WordPress yang Aktif Saat Google PageSpeed Insights 100/100
- Rekomendasi Plugin WordPress Gratis Lain Untuk Mempercepat Blog
- Versi PHP 7.0 dan Teknologi HTTP/2
- Aktifkan Kompresi (Gzip Compression)
- Isi Htaccess WordPress
- Tidak Memanggil Google Fonts
- Halaman Uji Adalah Beranda (Homepage)
- Tidak Ada yang Eror (JS dan CSS) di Google PageSpeed Insights 100/100
- Hasil Waktu Pengujian Rata-Rata 2,5 Detik Server US Pingdom dan GTmetrix
- Uji Coba Di Penjelajah Komputer Sendiri 0,7 Detik
- Google Analytics Dicopot Dulu Agar Bisa Google PageSpeed Insights 100/100
- Cara Dasar Untuk Menguji Kecepatan
- Harga Untuk Mencapai Nilai Google PageSpeed Insights 100/100
- Tantangan Google PageSpeed Insights 100/100 Selanjutnya
- Saran Untuk Bloger WordPress Terkait Google PageSpeed Insigths 100/100
- Para Bloger WordPress Bisa Mencapai Google PageSpeed Insights 100/100 Dengan Syarat…
- Referensi: Bacaan Lain Terkait Google PageSpeed Insights 100/100

Manfaat blog cepat tidak perlu dibahas, karena rata-rata setiap orang suka yang cepat, murah, gratis, berkualitas, dan mudah.
1. Macam-Macam Eror Di Google PageSpeed Insights, Penyebab, dan Solusi Singkatnya
Sebelum melangkah lebih jauh cara optimasi Google PageSpeed Insights 100/100 di WordPress, mari dikumpulkan terlebih dahulu macam-macam eror Google PageSpeed Insights yang terkadang bisa membuat stres kalau melihatnya masih merah atau jingga (orange).
- Avoid landing page redirects
- Hindari pengalihan laman landas
- Solusi: Penyebab eror biasanya themes/tema atau kode/script tambahan yang dimasukkan ke halaman blog.
- Tingkat kesulitan: Mudah
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Menghilangkan JavaScript dan CSS yang memblokir perenderan di konten paruh atas
- Solusi: Bisa diatasi dengan plugin Autoptimize dan plugin cache yang sesuai.
- Tingkat kesulitan: Sedang
- Enable compression
- Aktifkan pemampatan
- Cara mengatasinya bisa modifikasi Htaccess
- Tingkat kesulitan: Sedang
- Leverage browser caching
- Manfaatkan penyimpanan cache browser
- Solusi: Plugin cache
- Tingkat kesulitan: Sedang
- Minify CSS
- Memperkecil CSS
- Solusi: Plugin Autoptimize/Cara Manual
- Tingkat kesulitan: Mudah
- Minify HTML
- Memperkecil HTML
- Solusi: Plugin Autoptimize
- Tingkat kesulitan: Sedang
- Minify JavaScript
- Memperkecil JavaScript
- Solusi: Plugin Autoptimize/Cara Manual
- Tingkat kesulitan: Mudah
- Optimize images
- Optimalkan gambar
- Solusi: Pakai cara ini lalu pakai plugin optimasi gambar/cara manual.
- Tingkat kesulitan: Mudah
- Prioritize visible content
- Prioritaskan konten yang terlihat
- Terkait CSS, JS, dan tema WordPress yang dipakai.
- Tingkat kesulitan: Sulit
- Reduce server response time
- Mengurangi waktu respons server
- Solusi: Tergantung kualitas share hosting yang dipakai. Semakin sering muncul, semakin
- Tingkat kesulitan: Sulit jika salah pilih hosting.
Sebenarnya lebih suka dengan versi bahasa Inggris eror di PageSpeed Insights, karena perbandingan referensi bacaan akan lebih banyak dicari dibandingkan dengan versi eror di Google PageSpeed Insights versi bahasa Indonesia yang alamatnya https://developers.google.com/speed/pagespeed/insights/?hl=id.
PERINGATAN: Solusi atau cara mengatasi eror Google PageSpeed Insights di atas adalah berdasarkan pengalaman saja. Tingkat kesulitan hanya ilustrasi, tingkat kesulitan bisa dipengaruhi banyak faktor (plugin, tema, dan hosting).
2. Menggunakan Tema WordPress Gratisan: GeneratePress
Beberapa korban tema WordPress yang pernah dipasang di lapak jasa translate ini. Beberapa di antaranya:
- FlatsimpleBingit oleh Kentooz/IDtheme
- Twenty Sixteen oleh WordPress.org
- Twenty Twelve oleh WordPress.org
- NichElite oleh Adsensia
- Divi oleh Elegantthemes
- Extra oleh Elegantthemes
- Tema Turunan atau Child Theme Twenty Twelve oleh Futtta/Frank G
- Tema Turunan Twenty Sixteen Brownie
- Themehybrid oleh Stargazer/Justin
- Schema oleh Mythemeshop
- MoneyFlow oleh Mythemeshop
Dan beberapa #tema WordPress yang mungkin pernah mampir di sini dan dilupakan.
3. Shared Hosting: IIX LiteSpeed 2GB SSD cPanel
Hampir semua tulisan dari hasil pencarian dukun Google yang membahas cara untuk mempercepat WordPress, menempatkan hosting di urutan pertama sebagai ‘kambing hitam’ dan menjadi prioritas utama. Malah lebih parahnya lagi, petunjuk itu menyarankan untuk menggunakan VPS atau hosting sekelas SiteGround. Buat bloger pemula jelas ini akan menjadi kendala. Terlebih tagihan sewa Virtual Private Server lebih besar dibandingkan menggunakan hos berbagi cPanel. Belum lagi masalah pengelolaannya.
Itu kenapa, senang rasanya saat menggunakan mesin keroyokan (share hosting) bisa menembus Google PageSpeed Insights 100/100. Bahkan dulu waktu sempat menggunakan VPS Digital Ocean, tidak bisa menembus nilai kecepatan Google PageSpeed Insights 100/100. Mungkin bisa, hanya ilmu untuk mengolah VPS masih belum mumpuni, apalagi tanpa panel.
== Server Environment ==
- Operating System: Linux
- Software: LiteSpeed
- MySQL version: 5.6.37
- PHP Version: 7.0.25
- PHP Max Input Vars: 1000
- PHP Max Post Size: 64M
- GD Installed: Yes
- Elementor Library: Connected
- Disc Space: SSD
INGAT: Meski dengan layanan mesin sekaran nilai Google PageSpeed Insights 100/100 bisa didapatkan, namun saya tidak menyarankan menggunakan layanan hos berbagi merek ini. Terlebih lagi bila langsung pindah hosting. Alasanya bisa dilihat di sini dan sekaligus lihat nama hosting yang saya pakai.
Tulisan Sebelumnya:
- Rasanya Seorang Blogger Baru Mengenal VPS
- Hasil Setting VPS dengan WordPress Digital Ocean 512MB Nginx PHP-FPM MariaDb
4. Tanpa Menggunakan CDN (Cloudflare)
Diurutan kedua setelah mesin menjadi prioritas utama adalah CDN. Sayangnya lagi, untuk menggunakan CDN harus berbayar. Buat bloger pemula yang belum banyak pengunjung blog (visitor), bisa dianggap boros uang jika harus menggunakan CDN. Jika pengunjung internasional dan sudah banyak, mungkin tidak masalah. Masalahnya kalau pengunjung blog rata-rata dari Indonesia, blog menggunakan bahasa Indonesia, dan pengunjung masih sedikit. Sama saja itu membuang-buang uang jika harus menggunakan Content Delivery Network atau Jaringan Pengiriman Isi. Meski ada layanan CDN gratis Cloudflare, tapi saya lebih nyaman untuk tidak menggunakan layanan CDN gratis dari Cloudflare.
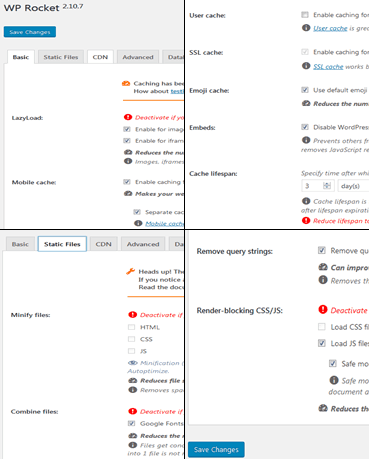
5. Plugin Cache: Wp Rocket (Berbayar)
Nah ini yang mungkin menjadi masalah besar untuk para bloger yang ingin mencoba mendapatkan skor Google PageSpeed Insights 100/100 dengan tutorial ini. Terus terang, setelah hosting yang terkadang jadi kambing hitam dan CDN disarankan, selanjutnya adalah plugin yang dipakai dan jumlahnya. Terlebih lagi plugin cache. Hal yang bisa bikin sedih adalah plugin cache WP Rocket ini tidak gratis, alias berbayar alias plugin premium. Apalagi biaya berlangganannya tidak bisa seumur hidup, tapi harus beli baru lagi tiap tahun.
Baca Juga: Jangan Pernah Menggunakan Plugin atau Tema Bajakan
Di atas adalah gambar pengaturan atau setting plugin WP Rocket. Jika diperhatikan walau gambar kecil, jelas sekali fasilitas WP Rocket untuk urusan HTML, CSS, dan JS tidak berguna sama sekali. Malah yang dipakai untuk urusan gaya atau Cascading Style Sheets, HTML dan JavaScript adalah plugin Autoptimize. Awalnya saya percaya dengan kelebihan WP Rocket untuk urusan HTML, CSS, dan JS. Ruginya juga kalau beli langsung WP Rocket yang berbayar lalu kalah kualitas dengan Autoptimize yang gratisan untuk menangani HTML, CSS, dan JavaScript.
6. Alternatif Lain Plugin WordPress Cache Gratis
Agar tidak kecewa demi Google PageSpeed Insights 100/100, ada banyak plugin gratis cache yang bisa dipakai lalu dicoba. Beberapa diantaranya adalah:
- Cache Enabler – WordPress Cache dari KeyCDN (REKOMENDASI DIPAKAI)
- Secara tidak langsung Frank Goossens (pengembang Autoptimize) merekomendasikan plugin cache ini. Sehingga saya merekomendasikan coba plugin Cache Enabler ini dahulu secara maksimal dengan kombinasi Autoptimize sebelum mencoba yang lain. Terlebih plugin ini mendukung WebP.
- WP Fastest Cache oleh Emre Vonna
- Pengaturan plugin cache gratisan ini paling mudah untuk pemula. Bisa dicoba dicentang semua dulu. Lalu lihat ada yang eror penampilannya atau tidak. Plugin ini disebutkan karena plugin ini terus dijaga, berbeda dengan W3 Total Cache yang dulu sempat cukup lama tidak diperbarui.
- WP Super Cache oleh Automattic
- Bisa dibilang plugin cache resmi untuk WordPress.org
Jika tiga plugin di atas dirasa kurang bisa memaksimalkan kecepatannya blog, plugin cache alternatif lainnya W3 Total Cache/W3TC resmi dari gudang WordPress atau forked lain di Github dan Simple Cache. Cara lain, coba tanya penyedia hos yang sedang dipakai, apa rekomendasi plugin cache WordPress dari mereka.
7. Pengaturan Plugin Autoptimize Gratisan
Ingat, kunci untuk mendapatkan nilai Google PageSpeed Insights 100/100 ini terletak di plugin Autoptimize yang gratis ini. Sehingga tinggal mencari pasangan plugin cache dan tema WordPress yang cocok dengan setting Autoptimize. Berikut pengaturan plugin Autoptimize di tarjiem versi 22 November 2017.
Maaf kalau gambarnya kekecilan lagi, di bawah ini ada versi teksnya. Versi Teks:
Pengaturan Plugin Autoptimize Versi 2.2.2:
HTML Options
- Optimize HTML Code? DICENTANG
- Keep HTML comments? DICENTANG Enable this if you want HTML comments to remain in the page.
JavaScript Options
- Optimize JavaScript Code? DICENTANG
- Force JavaScript in <head>? TIDAK DICENTANG Load JavaScript early, this can potentially fix some JS-errors, but makes the JS render blocking.
- Also aggregate inline JS? TIDAK DICENTANG Let Autoptimize also extract JS from the HTML. Warning: this can make Autoptimize’s cache size grow quickly, so only enable this if you know what you’re doing.
- Exclude scripts from Autoptimize: isi kolommnya seal.js, js/jquery/jquery.js A comma-separated list of scripts you want to exclude from being optimized, for example ‘whatever.js, another.js’ (without the quotes) to exclude those scripts from being aggregated and minimized by Autoptimize.
- Add try-catch wrapping? DICENTANG If your scripts break because of a JS-error, you might want to try this.
CSS Options
- Optimize CSS Code? DICENTANG
- Generate data: URIs for images? TIDAK DICENTANG Enable this to include small background-images in the CSS itself instead of as separate downloads.
- Remove Google Fonts? DICENTANG Check this if you don’t need or want Google Fonts being loaded.
- Also aggregate inline CSS? DICENTANG Check this option for Autoptimize to also aggregate CSS in the HTML.
- Inline and Defer CSS? DICENTANG Inline “above the fold CSS” while loading the main autoptimized CSS only after page load. Check the FAQ before activating this option!
- Cara ISI Kotaknya Lihat Caranya di sini (Bahasa Inggris)
- Inline all CSS? TIDAK DICENTANG Inlining all CSS can improve performance for sites with a low pageviews/ visitor-rate, but may slow down performance otherwise.
- Exclude CSS from Autoptimize: Isi Kotaknya admin-bar.min.css, dashicons.min.css A comma-separated list of CSS you want to exclude from being optimized.
CDN Options
- Dikosongkan karena tidak pakai CDN
Misc Options
- Save aggregated script/css as static files? DICENTANG By default files saved are static css/js, uncheck this option if your webserver doesn’t properly handle the compression and expiry.
- Also optimize for logged in users? DICENTANG By default Autoptimize is also active for logged on users, uncheck not to optimize when logged in e.g. to use a pagebuilder.
Setelah selesai, pilih Save Changes and Empty Cache.
8. Daftar 11 Plugin WordPress yang Aktif Saat Google PageSpeed Insights 100/100
Secara umum, jumlah plugin yang dipakai dan kualitas plugin sangat memengaruhi kecepatan blog dan proses optimasi kecepatannya. Ada sebelas (11) plugin WordPress yang aktif saat nilai Google PageSpeed Insights 100/100, daftarnya:
- Ad Inserter – 2.2.7 By Igor Funa
- Untuk pasang iklan Google Adsense atau iklan lain. Bisa dipasang di tengah tulisan.
- Akismet Anti-Spam – 4.0.1 By Automattic
- AMP – 0.5.1 By Automattic
- Autoptimize – 2.2.2 By Frank Goossens (futtta) KATEGORI PLUGIN WAJIB
- Urusan HTML, CSS, dan JS.
- Code Snippets – 2.9.4 By Shea Bunge
- Untuk mengganti tulisan hak cipta di kaki (copyright footer) tema GeneratePress. Sekaligus urusan kalau ingin menambah kode PHP lain, hooks Google Analytics.
- Elementor – 1.8.5 By Elementor.com
- Plugin page builder sebagai pengganti kekuatan tema Divi Elegantthemes atau Extra. Penghias lapak jasa terjemahan ini khusunya halaman depan.
- Imagify – 1.6.13.1 By WP Media KATEGORI PLUGIN WAJIB
- Plugin urusan memadatkan gambar/kompres gambar. Dipakai karena pengembangnya sama dengan WP Rocket (WP Media). Rekomendasi lain, plugin ShortPixel. Maunya ShortPixel, sayang ada eror di blog ini saat digunakan.
- iThemes Security – 6.7.0 By iThemes
- Plugin keamanan
- WP Disable – 1.5.14 By optimisation.io, hosting.io TIDAK WAJIB tapi bisa dicoba
- Plugin tambahan untuk mengurangi jumlah permintaan HTTP (HTTP requests) bawaan WordPress, khusunya di dalam tulisan atau pos.
- WP Rocket – 2.10.7 By WP Media
- TIDAK HARUS PLUGIN INI tapi cari plugin cache gratis lain yang sesuai, khususnya coba Cache Enabler dari KeyCDN dulu lalu kombinasikan dengan plugin Autoptimize.
- Yoast SEO – 5.8 By Team Yoast
- Plugin sejuta bloger yang suka dengan Optimasi Mesin Pencari atau Plugin SEO. Intip tulisan lain soal Plugin Yoast SEO vs All in One SEO Pack (AIO).
Sebenarnya jumlah plugin itu bisa dikurangi lagi. Plugin Elementor dipakai karena ingin mempercantik halaman depan (page) sebagai pengganti kekuatan desain Divi Elegant Themes sebelumnya. Sedangkan plugin Ad Inserter dan Code Snippets dipakai karena ingin memasang iklan (Google Adsense) dan mengubah footer copyright. Jika disimpulakan hanya 3 plugin saja yang wajib dipakai untuk kebutuhan kecepatan blog atau loading blog, plugin HTML, CSS, dan JS Autoptimize, plugin cache, plugin gambar.
9. Rekomendasi Plugin WordPress Gratis Lain untuk Mempercepat Blog
Sebenarnya ada tiga kategori plugin WordPress yang wajib dipasang untuk mencapai kecepatan akses blog yang maksimal demi Google PageSpeed Insights 100/100. Tiga kategori itu adalah plugin cache yang sudah dijelaskan di atas, plugin urusan CSS, HTML, dan JS (Autoptimize masih sangat direkomendasikan untuk dicoba), dan kategori plugin optimasi gambar saat gambar sudah diunggah lalu di ukur ulang atau resize dalam di Media Pustaka WordPress. Sisanya adalah kategori tambahan. Bahkan plugin optimasi gambar juga bisa tidak dipakai asalkan tahu caranya dan mau optimasi gambar secara manual.
Plugin Optimasi WordPress Gambar Terbaik, Pilihan, dan GRATIS
Selain plugin Imagify yang dipakai saat mencapai Google PageSpeed Insights 100/100, alternatif lain plugin pemadat atau pengopress gambar lain dan termasuk urusan menunda gambar untuk tampil sebelum digulir (lazy load) adalah:
- ShortPixel Image Optimizer
- Di pengaturan Autoptimize, plugin ini disebut. Jadi plugin ini sangat direkomendasikan untuk dipakai selain mencoba Imagify. Kelebihan ShorPixel dibandingkan Imagify, ShorttPixel sudah mendukung format gambar Google WebP.
- BJ Lazy Load
- Plugin lazy loading gambar. Pernah dicoba.
- Rocket Lazy Load
- Sama, plugin gambar untuk lazy load juga. Pengembangnya adalah pembuat Wp Rocket atau WP Media.
- A3 Lazy Load
- Sama, plugin lazy load untuk gambar juga. Pernah juga mampir di sini.
Tidak harus pakai plugin jenis lazy load, namun tidak ada salahnya dicoba demi Google PageSpeed Insights 100/100. Silakan disesuaikan pengaturan plugin lazy load dengan plugin cache dan plugin optimasi HTML, CSS, dan JS yang ada. Untuk blog ini tidak menggunakan plugin lazy load, karena di plugin WP Rocket sudah ada fasilitas lazy loading untuk gambar dan video. Coba pilih Imagify atau ShortPixel dulu lalu coba pilih salah satu dari tiga plugin lazy load gambar di atas.
Baca Juga: Optimasi Gambar di WordPress Dengan Plugin dan Cara Ini
Plugin WordPress Optimasi Database WordPress Gratis (TIDAK WAJIB DIPASANG)
Plugin kategori ini tidak wajib dipasang dan sebenarnya jenis plugin optimasi database WordPress ini bisa dibongkar pasang. Cukup dipasang lalu dibongkar satu bulan 1 kali atau 1 minggu 1 kali. Tergantung intensitas bongkar pasang plugin dan tema WordPress dan aktifitas Administrator saat menulis. Pilihan rekomendasi plugin yang bisa dicoba adalah:
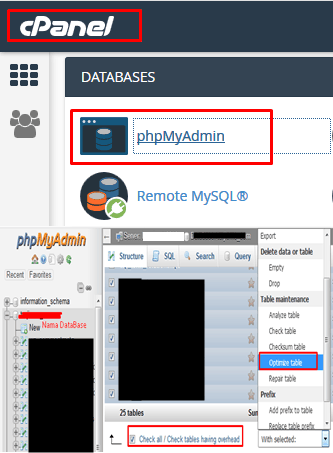
INGAT: Buat cadangan atau back up terlebih dahulu database untuk berjaga-jaga jika terjadi eror di WordPress akibat melakukan optimasi database, kecuali yakin tidak akan terjadi eror. Unduh atau download terlebih dahulu semua database MySQL dari phpMyAdmin di cPanel.
Untuk lebih mengoptimalkan pangkalan data atau database WordPress, bisa juga dengan cara optimize table dari phpMyAdmin cPanel. Cara optimasi database WordPress dari cPanel phpMyAdmin:
- Masuk cPanel > phpMyAdmin
- Cari nama tabel database WordPress di kiri
- Pilih “Check all / Check tables having overhead”
- Lalu “Optimize Table”
Contoh salah satu tutorial How to optimize website database dari Namecheap. Ikuti langkah nomor 1-9: namecheap.com/support/knowledgebase/article.aspx/9791/2180/how-to-optimize-website-database
Ada banyak artikel sejenis ini. Jika dalam bahasa Indonesia coba cari dengan kata kunci: optimasi database mysql phpmyadmin. Berhubung WP Rocket sudah ada fasilitas optimasi pangkalan data di dalamnya, jadi si tarjiem tidak menggunakan plugin jenis ini.
10. Versi PHP 7.0 dan HTTP/2
Tidak semua plugin yang bisa, cocok, dan telah menggunakan versi PHP 7 ke atas. WordPress sendiri sudah menyarankan untuk menggunakan versi PHP 7 yang terbaru. Sehingga terkadang muncul konflik atau eror di WordPress karena disebabkan versi PHP tidak mendukung plugin atau bahkan tema WordPress yang dipakai. Tanyakan ke penyedia hos apakah layanan mereka mendukung versi PHP 7, termasuk apakah hos tersebut sudah mendukung teknologi HTTP/2.
Salah satu plugin gratis WordPress untuk memeriksa kesiapan plugin dan tema WordPress PHP versi 7 adalah plugin WordPress PHP Compatibility Checker.
11. Aktifkan Kompresi (Gzip Compression)
Sudah banyak tutorial soal Gzip compression ini. Cara ini berlaku untuk pengguna WordPress cPanel. Silakan dicoba.
- Masuk ke cPanel > Optimize Website
- Pilih “Compress All Content”
- Simpan “Update Setting”
Kalau kurang jelas lihat: How to speed up and optimize a WordPress website dari Namecheap. Kemudian lihat di bagian Compressing Files: namecheap.com/support/knowledgebase/article.aspx/9399/2187/how-to-speed-up-and-optimize-a-wordpress-website#files
12. Isi Htaccess WordPress
Sebenarnya ini tidak terlalu diperhatikan. Namun ada banyak tutorial cara mempercepat blog WordPress demi Google PageSpeed 100/100 dari sisi pengaturan atau setting htaccess. Saat melihat isi halaman htaccess WordPress si tarjiem, isi .htaccess lebih dominan diisi dengan pengaturan plugin WP Rocket. Maaf jika tidak bisa ditampilkan isi htaccess karena cukup banyak dan tidak tahu mana yang harus difilter.
13. Tidak Memanggil Google Fonts
Salah satu kesulitan lain menjadikan Google PageSpeed Insights 100/100 adalah Google Fonts. Padahal jenis huruf ini dari Google dan bisa menyulitkan optimasi kecepatan di Google PageSpeed Insights. Agar tidak kerepotan cara mengoptimalkan Google Fonts, maka gunakan fonts system atau jenis huruf bawaan sistem itu sendiri. Jenis huruf yang saya pilih adalah Arial yang mendukung semua sistem operasi. Selain Arial, bisa juga gunakan sans-serif.
Jika masih ingin menggunakan Google Fonts yang memang banyak yang bagus dan menarik, pilih Roboto sebagai jenis huruf Google Fonts yang tercepat atau Open Sans sebagai salah satu jenis huruf Google yang paling banyak dipakai. Penggunaan jenis huruf Google bisa menambah permintaan tambahan ke peladen Google sedangkan menggunakan penggunaan huruf Arial atau sans-serif menghilangkan permintaan beberapa puluh milidetik panggilan huruf ke mesin Google. Tidak heran hal ini bisa mempercepat waktu loading halaman blog karena jumlah dan beban permintaan bisa dikurangi. Rata-rata tema WordPress terbaru dan gratis sudah menyediakan pemilihan jenis huruf yang akan dipakai di blog.
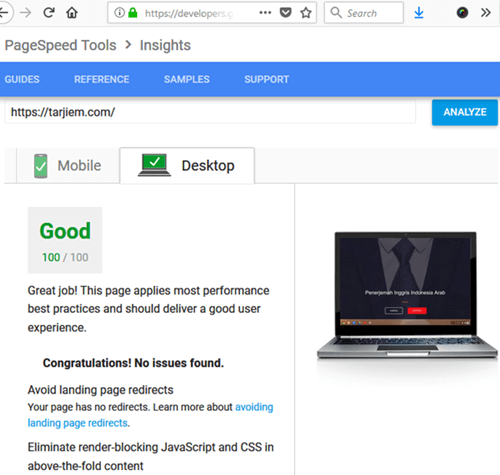
14. Halaman Uji Adalah Beranda (Homepage)
Pengujian kecepatan Google PageSpeed Insights 100/100 dilakukan di halaman paling depan sebagai lapak jasa penerjemah Inggris Indonesia Arab tarjiem. Spesifikasi halaman depan menggunakan desain sendiri. Sehingga ini menjadi tantangan tersendiri untuk memaksimalkan kecepatan Google PageSpeed 100/100 dibandingkan memaksimalkan halaman tulisan atau pos. Selain itu, agar bisa fokus di satu halaman statis terlebih dahulu. Terlebih lagi, jika tulisan tersebut ada iklan Google Adsense misalnya, nilai kecepatan Google Page juga otomatis menjadi buruk. Kurang lebih spesifikasi halaman depan tarjiem saat kecepatan Google PageSpeed Insights 100/100:
Ukuran Halaman Depan Saat Uji Coba:
GTmetrix: 932KB
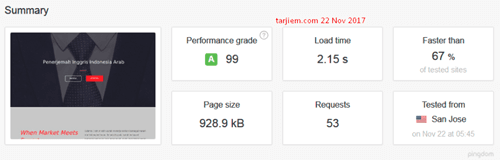
Pingdom: 928,9 KB
Google Chrome (Private Window): 1,0MB
Jumlah Permintaan (Request) Homepage:
GTmetrix: 25
Pingdom: 53
Google Chrome (Private Window): 26
15. Tidak Ada yang Eror (JS dan CSS) Di Google PageSpeed Insights 100/100
Desain halaman depan yang dipakai dengan plugin desain halaman Elementor rentan sekali menimbulkan eror CSS dan JavaScript. Bahkan tanpa menggunakan desain halaman depan dan tanpa jenis plugin page builder eror Google PageSpeed Insights itu bisa muncul sendiri. Parahnya lagi, saat mengaktifkan plugin WP Rocket untuk minify CSS, banyak yang eror. Memang skor homepage Google PageSpeed Insights 100/100 bisa didapatkan, namun di laman statis (page) lain, masih muncul istilahnya FOUC atau Flash of Un-styled Content.

16. Hasil waktu Pengujian Rata-Rata 2,5 Detik Server US Pingdom dan GTmetrix
Asal tahu saja, nilai Google PageSpeed Insights 100/100 itu tidak penting. Hal yang lebih penting itu adalah waktu memuat halaman atau loading time. Google sendiri sudah lama mewanti-wanti agar rata-rata halaman bisa memuat di bawah 4 detik, 3 detik sudah bagus, di bawah 1 detik sudah sempurna.
Nah, berhubung mesin share hosting yang dipakai ada di Indonesia atau IIX, wajar saja bertamah 1 atau 2 detik untuk waktu pemanggilan ke server Vancouver Kanada untuk GTmetrix atau San Jose Kalifornia Amerika Serikat untuk Tools.Pingdom.com tanpa CDN.
Berdasarkan waktu pengujian acak dengan nilai GTmetrix dan Pingdom, kedua-duanya sama-sama menunjukkan kalau halaman depan berhasil menembus waktu memuat atau loading time hingga di bawah tiga detik atau rata-rata sekitar 2,5 detik. Alternatif alat uji kecepatan selain Google PageSpeed Ingsights, GTmetrix dan Pingdom, adalah Webtestpage.
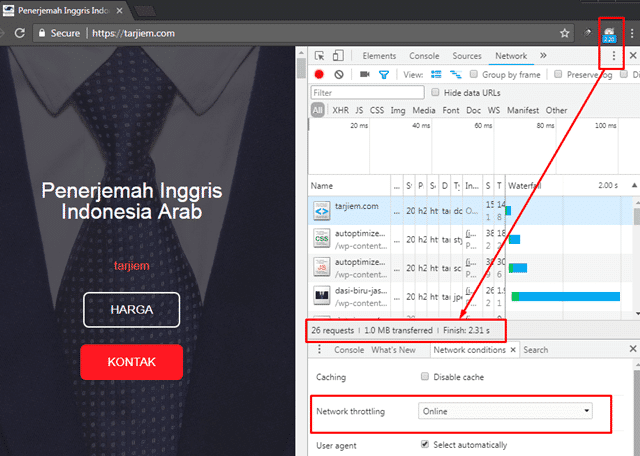
17. Uji Coba Di Penjelajah Komputer Sendiri 0,7 Detik
Untuk melengkapi dan merasakan langsung pengalaman pengguna atau User Experience (UX) saat membuka halaman depan, maka perhitungan pengujian kecepatan dilakukan di penjelajah atau browser komputer sendiri. Metode perhitungan ini adalah metode yang paling mendekati dan ideal dibandingkan dengan Google PageSpeed Insights 100/100 yang tidak memunculkan angka waktu memuat halaman seperti halnya GTmetrix dan Pingdom. Spesifikasi jaringan yang digunakan menggunakan Indihome Serat Optik 10 Mbps dengan Windows 7 64Bit.

Potongan Gambar Besar Penuh atau Screenshot:
Hasil uji coba menggunakan penjelajah Mozilla Firefox Quantum terbaru 57.0 64-bit adalah 1,6 detik dengan mode penyamaran atau private window. Hasil uji coba di Google Chrome versi terbaru 62.0.3202.94 (Official Build) (64-bit) juga dilakukan dengan icognito window atau mode penyamaran. Hasilnya tidak jauh beda dengan hasil Mozilla Firefox, yaitu 2,3 detik. Jika kecepatan internet diperlambat dari penjelajah Google Chrome dengan network throttling fast 3 G dan slow 3 G selesai dalam waktu 7,05 detik dan 3,6 detik.
Gambar Penuh Google PageSpeed 100/100 Tarjiem Seluler dan Desktop:
Sebagai pelangkap lain uji kecepatan loading time Google PageSpeed Insights 100/100 yang sebenarnya, alat lain yang dipakai adalah ekstensi Google Chrome Page Load Time. Lebih ringkas. Hasilnya tidak jauh beda dengan perhitungan Mozilla Firefox dan Google Chrome.
18. Google Analytics Dicopot Dulu Agar Bisa Google PageSpeed Insights 100/100
Tantangan terakhir saat urusan eror JavaScript dan CSS sudah selesai, yakni statistik Google Analytics yang dicopot dulu. Jika tidak dilepaskan nilai kecepatan blog Google PageSpeed Insights 100/100 masih 98 di seluler dan 98 di desktop. Google Analytics dicopot dulu untuk membuktikan kalau halaman depan lapak si tarjiem bisa menembus Google PageSpeed Insights 100/100.
Hal ini memang sedikit konyol. Di lain sisi Google ‘menginginkan’ semua situs bisa cepat, namun di sisi lain script atau kode statistik Google Analytics dari mereka sendiri dinilai lambat oleh alat ukur kecepatan mereka sendiri yang membuat sulit untuk mencapai Google PageSpeed Insights 100/100. Termasuk juga kode iklan Google Adsense.
Lihat: F*** Google
19. Cara Dasar Untuk Menguji Kecepatan
Sedikit penjelasan meski cara agar blog cepat di Google PageSpeed Insights 100/100 sudah banyak. Anggap saja kesimpulan perjalanan 2 tahun untuk mempercepat loading halaman demi Google PageSpeed Insights 100/100.
-
Jangan sering gonta-ganti tema WordPress.
- Tentukan tema WordPress yang sederhana, seperti produk Twenty Seventeen, Twenty Twelve, Twenty Sixteen dari WordPress resmi langsung. Setelah ditentukan, tentukan plugin yang akan dipakai.
-
Usahakan penggunaan jumlah plugin WordPress dibatasi antara 5 sampai 10 plugin.
- Lihat juga tulisan sebelumnya “7 Plugin WordPress di Blog Terjemahan Bahasa Ini“
- Plugin yang dipakai adalah plugin yang berkualitas, Plugins and Fast WordPress Sites – It’s not the Number of Plugins, It’s the Quality – WP Engine.
-
Jangan salah pilih hosting.
Setelah ditentukan 3 poin utama di atas, uji kombinasi tema dengan daftar plugin WordPress di atas. Lalu uji langsung di share hosting yang dipilih. Tinggal dicari kecocokannya saja demi si Google PageSpeed Insights 100/100. Fokus di satu halaman statis atau halaman tulisan pos yang memiliki banyak gambar.
20. Harga Untuk Mencapai Nilai Google PageSpeed Insights 100/100
Biar seru, maka disebutkan harga untuk mencapai nilai Google PageSpeed Insight 100/100 ini. Banyak yang menawarkan jasa penerjemah Inggris Indonesia Arab, eh maksudnya jasa untuk mempercepat loading blog, mulai dari yang mahal selangit hingga yang terjangkau. Saya menggunakan parameter Frank Goossens autoptimize.com yang menawarkan jasa mempercepat blog hingga 499 Euro atau sekitar 7,9 juta. Untuk Indonesia sendiri, ada yang menawarkan seharga 100 ribu rupiah. Cocok buat yang ada uang tapi tidak ingin pusing dan suka dengan Google PageSpeed Insights 100/100 ijo-ijo.
21. Tantangan Google PageSpeed Insights 100/100 Selanjutnya
Manusia memang tidak akan pernah puas, tidak heran selama jualan jasa terjemahan Inggris Indonesia Arab tarjiem pikiran untuk Google PageSpeed Insights 100/100 biar bisa hijau-hijau ini terus hadir. Ringkasan tantangan selanjutnya:
-
Melokalkan Kode Statistik Google Analytic di Share Hosting
-
Menggunakan Tema Standar WordPress Twenty Sixteen
- Karena suka dengan penampilan yang sederhana Twenty Sixteen
-
Mencoba menggunakan tema WordPress gratis WPAstra atau Astra dan OceanWP
- Masih lama, tapi sudah cukup puas dengan GeneratePress. Kecuali waktu memuat halaman dengan salah satu dari dua tema wordpress gratis tersebut lebih cepat dengan kombinasi saat ini.
-
Mengurangi waktu TTFB atau Time For First Byte
- Rencananya menggunakan DNS NameCheap gratis. Registrar domain saat ini masih di GoDaddy. Jika berhasil diperkirakan ini dapat mengurangi waktu hingga 500 milidetik.
-
Menggunakan Share Hosting Singapura
- Waktu habis mesin hos keroyokan yang dipakai saat ini masih sampai akhir tahun 2018. Setelah itu rencananya akan uji coba layanan hos cPanel mesin di Singapura (SG). Alasannya?
-
Optimasi Kecepatan Blog Saat Menggunakan Video
-
Mengoptimasi Laman Statis (page) Lain
-
Uji Coba Kombinasi Plugin Autoptimize dan Plugin Cache Enabler yang Sama-Sama Gratis.
- Biar tambah seru.
-
Optimasi saat menggunakan plugin Jetpack.
22. Saran Untuk Bloger WordPress Terkait Google PageSpeed Insights 100/100
Beberapa saran yang mungkin berguna untuk para bloger pengguna WordPress.org terkait Google PageSpeed Insights 100/100:
-
Tahap mempercepat halaman blog WordPress ini adalah salah satu bagian dari perjalanan panjang dalam rangka optimasi mesin pencarian #OMP atau SEO.
-
Tidak perlu fokus pada nilai Google PageSpeed Insights 100/100, tapi fokuslah pada pengurangan waktu loading time.
-
Jangan tergiur dengan banyaknya penawaran tema WordPress yang berbayar. Gratis saja sudah bisa mendapatkan Google PageSpeed Insights 100/100. Kombinasi dengan Elementor saja sudah cukup. Maksimalkan juga plugin WordPress yang banyak dan gratis itu.
-
Jangan pula termakan dengan iklan penyedia layanan hos yang menyebutkan bisa mengoptimasi blog sebelum dicoba terlebih dahulu selama 1 bulan (masa pengembalian dana atau refund).
-
Jangan sampai urusan mempercepat blog Google PagesSpeed Insights 100/100 menjadikan gagal fokus untuk menulis tulisan ketikan sendiri.
-
Jangan habiskan banyak uang hanya untuk mencapai Google PageSpeed Insigts 100/100 yang kadang dianggap prestisius.
-
Jika ingin mendapatkan Google PageSpeed Insights 100/100 WordPress, fokuslah pada plugin Autoptimize+Cache Enabler+Tema sederhana yang dipakai.
Jangan lupa juga, pakai sertifikat HTTPS gratis dari Let’s Encrypt.
Sederhana itu apa yang dibutuhkan, bukan apa maunya kita.
23. Para Bloger WordPress Bisa Mencapai Google PageSpeed Insights 100/100 Dengan Syarat…
Ada syarat untuk mencapai nilai Google PageSpeed Insights 100/100. Syarat utamanya, cintai kesederhanaan. Semakin aneh tema WordPress yang dipakai, semakin sulit mendapatkan skor Google PageSpeed Insights 100/100. Semakin banyak plugin yang dipakai, semakin tambah susah mendapatkan waktu memuat halaman yang lebih cepat. Konflik sesama plugin jelas akan muncul. Itulah alasan kenapa Extra Elegantthemes yang berbayar dicopot lalu diganti dengan tema gratisan. Faktor utama lain, jangan sampai salah memilih penyedia layanan share hosting. Ok?
24. Referensi: Bacaan Lain Terkait Google PageSpeed Insights 100/100
Sebenarnya di komputer dan bookmark, ada banyak referensi yang telah dibaca dan disimpan. Anggap saja beberapa pilihan bacaan ini sebagai penambah lain. Dari daftar referensi di bawah ini saja sudah bisa viral. Ada banyak bacaan terkait Google PageSpeed Insights 100/100 dalam bahasa Inggris, di antaranya:
- Moving to a System Font Stack in 2017 – Woorkup
- Pembahasan System Font vs Google Fonts dari Woorkup: woorkup.com/system-font/
- How to Disable All External Requests in Jetpack WordPress Plugin – Woorkup
- Mengurangi jumlah permintaan atau request jika Penggunakan Plugin Jetpack oleh WordPress.com: woorkup.com/disable-jetpack-requests/
- DNS Made Easy Review – Why I Moved to Premium DNS – Woorkup
- Referensi Soal DNS dari woorkup: woorkup.com/dns-made-easy-review/
- Sucuri, TTFB and Google ranking – blog.futtta.be
- Soal TTFB dari Futta: blog.futtta.be/2017/09/02/sucuri-ttfb-and-google-ranking/
- Optimizing Google PageSpeed to 100 in WordPress – code.tutsplus.com
- Penjelasan cukup mudah dicerna, baru terbit, dan sekaligus ada penjelasan pengaturan plugin cache untuk W3 Total Cache: code.tutsplus.com/tutorials/optimizing-google-pagespeed-to-100-in-wordpress–cms-25804
- GeneratePress Review – Best WordPress Theme I’ve Found in 10 Years – Woorkup
- Salah satu alasan kenapa memilih GeneratePress dibandingkan mencoba Astra dan OceanWP: woorkup.com/generatepress-review/
- List of 60+ recommended WordPress Speed Up Tools and useful links – Grup Facebook WorrdPress Speed Up
- Salah satu tempat mencari ilmu. Banyak ahli WordPress mancanegara berkumpul di sini, khususnya pengembang untuk nama-nama 11 plugin yang disebutkan di atas. Jaga sikap dan baca peraturan jika ingin masuk ke grup ini: facebook.com/notes/wordpress-speed-up/list-of-60-recommended-wordpress-speed-up-tools-and-useful-links/259278397595148/
- Does Googlebot Support HTTP/2? Challenging Google’s Indexing Claims – An Experiment – Moz
- Hubungannya teknologi HTTP/2 dan laba-laba Google: moz.com/blog/challenging-googlebot-experiment
- Speed Up WordPress – Your Complete Optimization Guide-Woorkup
- Isinya juga 4.000 kata: woorkup.com/speed-up-wordpress/
- Funny Google PageSpeed Insights Errors from AdSense + Analytics – WP-Bullet
- Bukti kalau Google Analytics dan Google Adsense merusak nilai Google PageSpees Insights Sendiri: guides.wp-bullet.com/funny-google-pagespeed-insights-errors-from-adsense-analytics/
Tidak banyak bacaan Google PageSpeed Insights 100/100 yang bisa dijadikan referensi dalam bentuk bahasa Indonesia saat mencarinya di Google. Setidaknya daftar di bawah ini bisa menambah bacaan Google PageSpeed Insights 100/100 dalam bahasa Indonesia. Beberapa pilihan hasil pencarian di Google mengenai Cara Membuat Google PageSpeed 100 untuk Bahasa Indonesia:
- Akhirnya bisa juga Google Pagespeed Insight 100% – Gee
- Blogger Blogspot juga Bisa Mencapai Google PageSpeed Insights 100/100. Tidak ada caranya hanya gambarnya saja: gee.web.id/2017/08/akhirnya-bisa-juga-google-pagespeed-100-persen.html Wajar, karena itu Kelebihan Blogspot.
- On-Page SEO: 9 Cara Mudah Memaksimalkan PageSpeed (Kecepatan Loading) Blog Anda – Rohadiright
- Belum dibaca, setidaknya untuk tambahan saja: rohadiright.com/pagespeed
- Optimasi Pagespeed (Advanced) – Tips Mempercepat Loading Website Hingga dibawah 1 Detik! -Rohadiright
- Belum dibaca juga: rohadiright.com/optimasi-pagespeed
- Cara SEO Onpage Agar Masuk Halaman Pertama Google – Otak
- Belum dibaca, sekilas di dalammnya ada kombinasi pengaturan plugin cache WP Super Cache dan Autoptimize. Pengaturannya mungkin bisa dicoba: otak.co/intisari/cara-dapat-skor-100-pagespeed-insights/
Terima kasih sudah membaca tuntas tulisan 5 ribu kata kurang sedikit. Maaf kalau banyak saltik/typo. Untuk lebih memperkaya tulisan ini, tinggalkan komentar di bawah ini. Terlebih lagi buat yang sudah pernah mencapai Google PageSpeed Insights 100/100. Sehingga bisa dijadikan bahan perbandingan dan studi kasus untuk urusan Google PageSpeed Insights 100/100 cPanel, share hosting, IIX, tema gratis, plugin Autoptimize gratis, 2,5 detik, dan tanpa CDN.























Dari dulu pengen sekali bisa ngerti ginian
Sampai sampai banyak ‘jasa’ agar bisa cepet wus wus wus
Tapi ya enak juga sih kalau punya site yang bisa wus wus wus
Pantesan aja waktu liat tampilan blog tarjiem kok themes-nya familiar hehehe. Saya juga pake GeneratePress, Mas. Support-nya yang saya suka, developernya nggak pelit berbagi ilmu kustomisasi untuk pengguna gratisan.
Coba test di testmysite.thinkwithgoogle.com, Mas. Saya salut kalo bisa 1 detik. Karena sekarang era mobile speed. Karena blogspot saya dengan iklan adsense hanya bisa tembus 2 detik. Google speed insight aku enggak pake lagi.
Itu gambarnya sudah ada di atas.
https://tarjiem.com/wp-content/uploads/2017/11/Perbandingan-Kecepatan-Beranda-Tarjiem-Thinkwithgoogle-22-Nov-2017.png
Aduh kang.. kalau boleh jujur saya masi bingung ngerjain yang beginian… masi ga ngerti dan harus terus belajar. Thanks for share ilmunya yaaa
Sama-sama Ibu Vika
salut dengan profesional dalam menulis. salut salut salut dah, saya sebenarnya sangat berminat supaya cepat loadingnya, sayangnya semangat dalam belajar dan memahami berbagai macam faktor membuat blog saya cuma sekedar alakadarnya, tapi kayaknya saya optimis juga sih sedikt dikit belajar ttg mengelola blog, walau dalam jalur lambat :D
lebih enakan sih kalau duit pemasukannya yang loading cepat. hehehe
Coba cek score website angora.me di PageSpeed, GTmetrix, Pingdom, dll.
Dahsyat blog moderator WP Indonesia ini, sama, seratus semua…
Cakepp, langsung praktek ahhh
Wah terima kasih sudah memuji penampilan penulis yang cakep… #eh
Nanti malam langsung terapkan gan! di angka 90 ana udah seneng, apalagi jni bisa sampe 100. Terimakasih banyak atas sharingnya
Ini sudah lewat 6 malam, semoga sudah membuahkan hasil
Saya coba rubah-rubah web saya ya om, semoga bisa nyampe minimal 90 aja. Sekarang masih 73/100, jauh banget dari 90..
wah ada pakar optimasi blog ninggalin jejak
Mantap…
Tinggal dipraktekin satu per satu nih.
silakeun
r i b e t
b a n g e t
n j i r
h o o h
wah mantap nih sampai 100/100 gitu page speed home nya, ngeri juga ya . tapi halaman artikel ini saya cek 80 / 100 mobile dan desktop nya 93 / 100 ….
Kayaknya lebih ngeri ketemu sama penagih hutang deh.
Belum baca semua kepala sudah pening, sementara meninggalkan jejak dulu dan bookmark kalau ada senggang waktu bakalan baca baca semua dan mencoba memahaminya, karena ternyata memahami blog lebih mudah dari memahami dirinya upsss
coba deh kepalanya diantukkan ke tembok, tambah pening atau malah benjol.