Jasa penerjemah Inggris Indonesia berpengalaman selama 15 tahun yang menawarkan jasa turnitin, menulis, parafrase, desain, terjemahan, dll.

Memperbaiki “Googlebot tidak dapat mengakses file CSS dan JS”
Cara memperbaiki pesan eror “Googlebot tidak dapat mengakses file CSS dan JS di” atau “Googlebot cannot access CSS and JS files on” blog wordpress di Webmaster Tools/ Google Search Console. Sebenarnya cara memperbaiki pesan eror dari google ini mudah-mudah susah dan sedikit agak konyol. Mudah-mudah susah karena tergantung dari tema (themes) wordpress yang digunakan dan bagian eror mana yang tidak bisa dirayapi oleh google. Konyolnya, saya tidak tahu pasti apa yang saya kerjakan, hanya mencoba berbagi melalui tulisan ini. Tapi yang jelas, baru saja siang ini saya berhasil memperbaiki pesan eror dari google webmaster tools mengenai “Googlebot tidak dapat mengakses file CSS dan JS di (situs saya).”
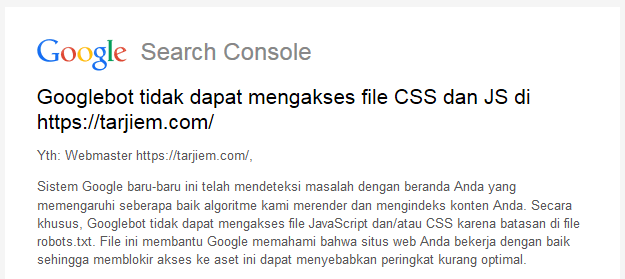
Googlebot tidak dapat mengakses file CSS dan JS di https://tarjiem.com/
Yth: Webmaster https://tarjiem.com/,Sistem Google baru-baru ini telah mendeteksi masalah dengan beranda Anda yang memengaruhi seberapa baik algoritme kami merender dan mengindeks konten Anda. Secara khusus, Googlebot tidak dapat mengakses file JavaScript dan/atau CSS karena batasan di file robots.txt. File ini membantu Google memahami bahwa situs web Anda bekerja dengan baik sehingga memblokir akses ke aset ini dapat menyebabkan peringkat kurang optimal.
Cara Memperbaiki Pesan Eror “Googlebot tidak dapat mengakses file CSS dan JS ” di WordPress
Cara sederhana mengatasi “Googlebot tidak dapat mengakses file CSS dan JS di” sesuai petunjuk Google Search Console, langkahnya yaitu:
- Buka menu “Ambil sebagai Google” di Google Search Console.
- Klik “Fetch and Render” atau “Ambil dan Render”.
- Lihat bagian yang diblokir oleh robots.txt.
- Buka blokir (Allow) di robots.txt.
Saya akan mencoba menjelaskan tahapan di atas dengan bantuan gambar di bawah ini dari contoh kasus blog tarjiem.com saya ini. Pengaturan Google Search Console saya menggunakan Bahasa Inggris, jadi tinggal disesuaikan saja jika Google Search Console menggunakan Bahasa Indonesia.
Gambar di atas ini adalah petunjuk langkah pertama dan langkah kedua setelah melakukan “Fetch and Render” halaman yang akan diperiksa. Kosongkan bagian kotak url jika kita ingin memeriksa beranda depan blog (wordpress). Pilih salah satu “Desktop” atau “Mobile:Smartphone” sebelum melakukan “Fetch and Render.” Setelah memilih “Fetch and Render”, tunggu sesaat, kurang dari 1 menit. Hingga keluar statusnya, apakah “Partial”, “Complete”, “Not Found”, atau “Redirect”.
Partial: Bagian robots.txt perlu diperbaiki atau “Googlebot tidak dapat mengakses file CSS dan JS”
Complete: Berhasil.
Not Found: Tautan (url) yang dimasukkan salah.
Redirect: Halaman dialihkan ke alamat lain.
Pilih kolom yang statusnya “Partial” yang ingin diperiksa. Setelah itu akan muncul gambar di bawah ini. Gambar di bawah ini contoh blog tarjiem.com saya pada bagian halaman depan (beranda) dengan pilihan tampilan “Mobile: Smartphone.” Perhatikan bagian yang saya garis bawah warna merah di kolom URL, “Googlebot couldn’t get all resources for this page. Here’s a list:“
Lihat Bagian yang Diblokir oleh Robots.txt
Semoga Anda sudah tahu bagaimana cara mengakses Robots.txt blog wordpress milik Anda. Jika wordpress Anda menggunakan plugin Yoast SEO, caranya masuk menu SEO > Tools > File Editor lalu lihat bagian Robots.txt. Jika belum ada, plugin ini akan meminta “Create Robots.txt file”. Pilih itu untuk membuat arsip robots.txt. Beberapa plugin wordpress seo lainnya mungkin juga menyediakan fasilitas edit robots.txt. Anda mungkin dapat juga memasang sementara plugin yoast lalu lepas kembali jika selesai mengotak-atik robots.txt. Untuk berjaga-jaga buat juga cadangan (backup) untuk wordpress Anda.
Langsung saja saya sajikan tampilan robots.txt file sebelum saya ubah (kiri) dan setelah saya ubah (kanan) menyesuaikan bagian yang tidak bisa dikenali oleh laba-laba google.
Buka Blokir (Allow) Di Robots.txt
Seperti contoh robots.txt milik saya dan hasil “Fetch and Render” di atas silakan tinggal disesuaikan pada blog WordPress Anda masing-masing. Kurang lebih arti disallow dan allow yakni:
Allow: Bagian yang bisa ditemukan oleh mesin pencari (google) dan bisa dilihat pengunjung internet
Disallow: Bagian yang tidak bisa ditemukan oleh mesin pencari (google) dan tidak bisa dilihat pengunjung internet
Saya lebih memilih untuk mencari dan menentukan bagian mana Allow dan bagian mana yang Disallow. Hati-hati juga dalam mengotak-atik robots.txt, jangan sampai salah tulis atau kurang/lebih spasi. Sebagai jaga-jaga buat cadangan robots.txt milik Anda.
Cara Mudah Mengatasi “Googlebot tidak dapat mengakses file CSS dan JS” dari Robots.txt
Sebenarnya eror “Googlebot tidak dapat mengakses file CSS dan JS” bisa berbeda-beda hasil “Fetch and Render”. Hal ini bisa disebabkan pengaturan robots.txt yang berbeda-beda dan mungkin juga tema yang digunakan pada masing-masing blog wordpress. Saran saya, jika Anda mendapatkan tema wordpress dengan cara membeli, ada baiknya konsultasikan dan hubungi terlebih dahulu ke pembuat tema blog wordpress Anda.
Agar tidak bingung mana yang harus diizinkan (allow) dan mana yang tidak diizinkan (disallow), mungkin kode robots.txt versi saya ini bisa dicoba. Jangan lupa menghapus cache blog Anda juga jika ingin “Fetch and Render” ulang.
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Allow: /wp-content/
Allow: /wp-includes/js/
Allow: /wp-includes/css/
Jika sudah berhasil, maka status “Fetch and Render” akan menjadi “Complete” dan tidak ada lagi daftar bagian yang tidak bisa rayapi. Selain itu tampilan blog di kiri dan kanan juga sudah sama, tidak berbeda lagi. Periksa juga versi “Desktop” dan “Mobile: Smartphone” blog Anda, baik itu halaman beranda, bagian tulisan (post), atau bagian halaman (page).
Manfaat Memperbaiki “Googlebot tidak dapat mengakses file CSS dan JS”
Sebenarnya ini adalah bagian dari on page seo sebuah blog. Dengan memperbaiki pesan eror ini maka google menganggap situs situ adalah blog atau situs yang ramah dengan para pengguna ponsel pintar atau tablet (mobile friendly). Hal ini penting mengingat google saat ini sangat memperhatikan blog yang ramah bagi pengguna perangkat komunikasi bergerak. Semoga ada manfaatnya.








makasih mas , artikel nya membantu , awalnya situs saya ke block oleh robots sekarang sudah lumayan oke.
Masak iya sih. Syukurlah.
Mungkin untuk kedepannya saya akan menghadapi masalah seperti ini
Kalau bisa jangan sampai deh.
Menyimak hehe
Silakan, terima kasih sudah mampir dan berkomentar.
harus paham juga tentang template yang akan dipakai ya mas? :)
terimakasih ilmunya
Enggak, bukan soal template.
Terima kasih kembali sudah mampir.
Apalah ini, aku tak paham hehehe tapi Bismillah jangan pernah masalah ama blog ku #Amien
Kalau blogspot sepertinya gak sampai berurusan dengan ini.
alhamdulillah blog saya tidak trjadi masalah ini, semoga bisa membantu blog teman yang mempunyai masalah googlebot :)
Sukurlah.
berarti mesti diperhatikan tema blog wordpress yg digunakan ya, supaya sesuai dan googlebot tfk bermasal saat mengakses css dan js
Pengaturan robots.txt nya saja. Tema sepertinya gak banyak berpengaruh.
Berarti tidak boleh sembarang pakai tema ya. ternyata yang dilihat pengunjung belum tentu sama dengan yang di lihat oleh googlebot
Ini bukan soal tema. Tapi pengaturan robots.txt nya.
Tutorial seputar wordpress saya belum paham Mas Ridha. ijin saya belajar disini karena saat ini saya lagi belajar otak atik di Platform wordpress. makasih atas artikelnya Mas Ridha :)
Sama-sama Pak Saud.
memang kalau untuk cms WordPress, banyak sekali kesalahan yang harus kita perhatikan dan untuk diperbaiki selanjutnya ya mas :D
Ksalau sering berkunjung di blog nya Mas Ridha saya bisa banyak menyerap berbagai optimisasi untuk wordpress. saya tunggu tutorial lainya yang memuat seputar wordpress Mas :)
Mungkin untuk beberapa bulan saya cuti dulu menulis. Mau fokus di kampus dulu.
ooo gitu ya mas, sudah semester berapa, ini untuk s1 apa s2 mas
Saya salah satu mahasiswa yang bercita-cita lulus dan diwisuda. hehehehe
Sebenarnya bukan kesalahan. aslinya sih tanpa robots.txt, kayaknya semuanya di Allow.