Jasa penerjemah Inggris Indonesia berpengalaman selama 15 tahun yang menawarkan jasa turnitin, menulis, parafrase, desain, terjemahan, dll.

Optimasi Gambar di WordPress Dengan Plugin dan Cara Ini
Optimasi wordpress (seo) memang tidak jauh dari urusan gambar. Salah satu faktor yang membuat blog menjadi lambat adalah elemen gambar. WordPress sendiri secara otomatis menghasilkan beberapa gambar kecil (thumbnail) saat sebuah gambar diunggah. Sehingga secara otomatis gambar menjadi banyak, berkembang biak.
Setelah beberapa kali mengoptimalkan gambar, mungkin ini adalah tulisan pamungkas dalam seri-seri cara optimasi gambar agar mempercepat loading blog wordpress. Cara optimasi gambar versi saya yakni dengan mengompress gambar secara manual dengan compressor.io sebelum diunggah ke wordpress. Setelah itu, baru dengan bantuan kombinasi plugin wordpress, WP Smush dan Imagify Image Optimizer.
Optimasi Gambar Sebelum Diunggah ke WordPress (Server/Hosting)
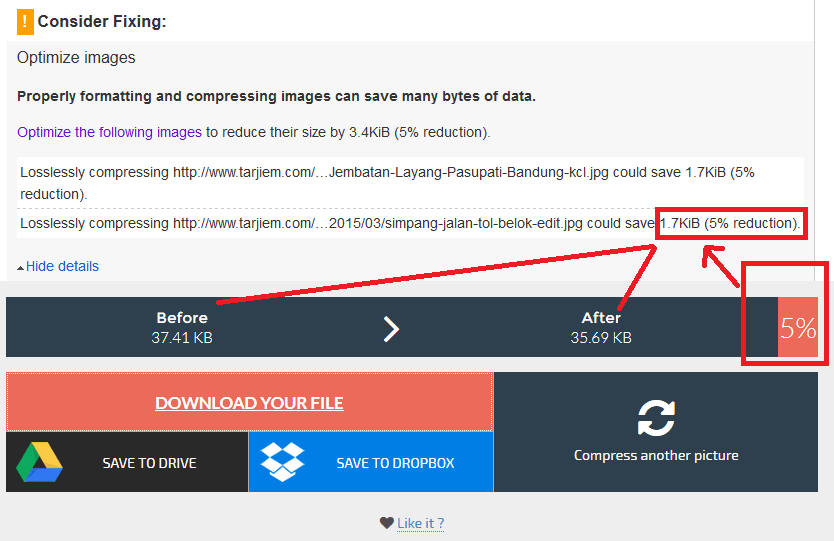
Boleh dibilang ini adalah cara manual. Namun demikian, menurut saya cara ini boleh dibilang cara terbaik. Hal ini sudah saya buktikan dalam tulisan saya di Gambar Losslessly Compressing Dari Google PageSpeed Insights.
Sebelum Diunggah Kompres Gambar Dengan compressor.io
Setiap kali gambar akan diunggah (upload) gambar sebaiknya dikompress dulu. Alat kompres daring (online) compressor.io merupakan alat favorit saya. Masih banyak alternatif lainnya seperti tinypng atau kraken.io. Bahkan perangkat lunak sejenis adobe photoshop juga bisa digunakan. Versi lain perangkat lunak offline lainnya yakni PNGGauntlet.
Cara manual ini memang sedikit capek. Namun setidaknya, cara ini cukup efektif dalam mengecilkan gambar dan membantu agar loading blog menjadi lebih cepat.
Kompres Gambar Dengan Plugin WordPress WP Smush
Plugin WP Smush merupakan salah satu plugin yang banyak disebut-sebut oleh berbagai artikel jenis ini. Batasan plugin pemadat gambar yang gratis ini cukup besar.
Begitu plugin ini terpasang, setiap kali gambar baru diunggah ke wordpress secara otomatis gambar tersebut akan dipadatkan (lagi) oleh plugin WP Smush ini. Selain itu, plugin ini bisa memadatkan gambar yang sudah ada di wordpress sebelumnya.
Walau versi gratisan hanya bisa memadatkan 50 gambar dalam sekali perintah (bulk compress), namun perintah ini dapat dilakukan berulang-ulang kali hingga seluruh gambar selesai dikompress ulang oleh plugin WP Smush ini.
Lihat catatan kompress WP Smush yang Memadatkan 5,5MB 823 Gambar Selama 1 Jam.
Memadatkan Gambar Dengan Plugin Imagify Image Optimizer
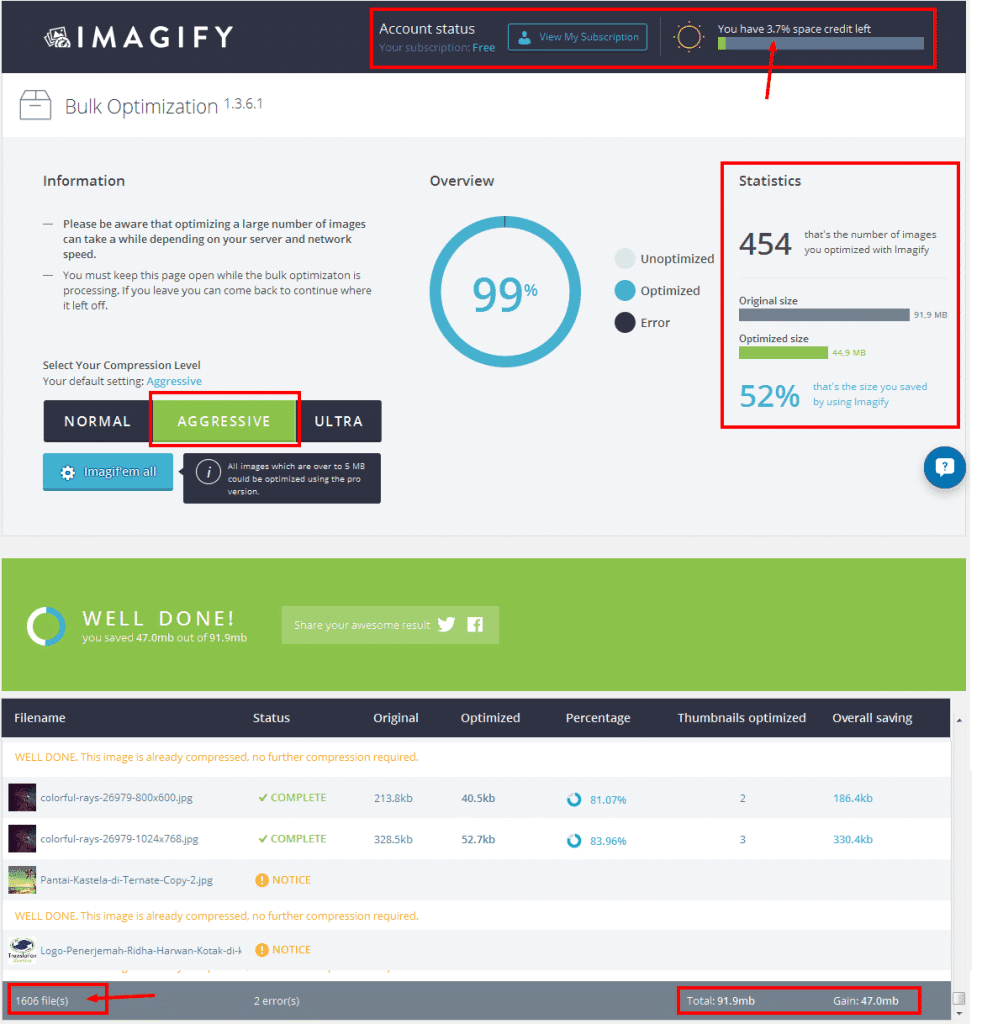
Awalnya sudah puas saat seluruh gambar sudah dipadatkan dengan WP Smush. Namun begitu plugin Imagify Image Optimizer ini dicoba dijalankan dengan proses aggressive, ternyata masih banyak gambar yang belum dikompres. Plugin dari imagify.io ini berbayar. Namun kuota versi gratisnya setidaknya sudah banyak membantu.
Cara Mengecilkan Gambar di WordPress: Pakai plugin Wp Smush dulu Baru Pakai Plugin Imagify.Io.
Agar efektif, padatkan dulu seluruh gambar di dalam hosting wordpress dengan plugin WP Smush. Setelah itu baru dengan plugin imagify.io. Lepas dulu plugin WP Smush baru pasang plugin Imagify.
Plugin imagify.io versi gratis hanya bisa memadatkan gambar 100Mb di bulan pertama dan 25Mb di bulan-bulan selanjutnya.
Hal yang menjadi catatan menarik adalah, dari 1.606 gambar yang saat ini ada di blog tarjiem, 454 gambar berhasil dipadatkan ulang oleh plugin imagify.io. Seluruh 454 gambar ini awalnya berjumlah 91,9 Mb lalu dipadatkan menjadi 47Mb. Proses mengecilkan (kompres) gambar ini cukup lama, mungkin hampir 2 jam dan dilakukan di VPS. Bisa jadi lebih lama di share hosting.
WP Smush hanya mendeteksi 1.157 gambar. Sedangkan plugin Imagify mendeteksi 1.606 gambar.
Cara yang Paling Mudah?
Cara yang paling mudah dalam memadatkan gambar yaitu membeli layanan plugin premium. Layanan pengecil gambar yang cukup menarik yakni layanan imagify.io versi berbayar secara bulanan ($3-5 USD per bulan).
Agar Gambar WordPress Tambah SEO Friendly
Setelah urusan ukuran gambar selesai, selanjutnya menambahkan atribut gambar. Cara optimasi seo untuk Gambar atau seo friendly sudah ada dalam tulisan sebelumnya di “Lima Tips Mengelola Blog Bergambar atau Foto“. Caranya menambahkan atribut, nama gambar dan nama arsip yang sesuai dengan gambar dan judul artikel.







Makasih pak.. pemula pengen belajar…
baru terjun ke wp teryata banyak yg harus dipelajari hehehe
kebiasaan di blogspot yg tinggal nulis upload gambar trus share
ngomong2 pake hosting apa pak kok bisa ngebut begini
bisik bisik lah
Sekarang ini lagi pakai Ardhosting.
Wah thanks banget Bro masukkannya… Saya pemain Baru nih dan baru belajar buat blog dan toko online…kebetulan saya lagi cari-cari plugin apa nih yang cocok buat optimasi toko online saya. karena saat saya cek pake google speed hasilnya parah banget… padahal kalau toko online kan harus ngaciiir..ini lemot pisan eh… bisa dibantu saran dan masukkannya kah dari teman-teman sekalian? Silahkan kunjungi Blogs saya di einigma.com dan Toko Online saya di: drestha.com.
Setelah masuk mohon masukan dan sarannya yah teman-teman para Suhu sekalian… Terima kasih sebelumnya…
Salam Blogger Mania…
Sinda Hasian Siadari… Jangan samapai berpikir saya Perempuan yah..he…he..he…. Pejantan tulen..asli 100%..wkkkk
Sama-sama….
Mau tanya mas, kalo untuk blog yang fokus ke tampilan gambar cocoknya pake apa ya? Seperti blog saya sekarang ini, soalnya kualitas gambar juga sangat menentukan disisi lain loading blog juga semakin berat.
Blog yang banyak foto itu ibarat Mobil Truk yang membawa muatan Batu Alam sampai 40 ton. Jadi berat kalau tidak diimbanngi mesin (hosting) yang sesuai.
Barusan dicoba akses cepat kok blognya.
Kalau untuk urusan gambar rasanya cukup cara ini. Tinggal pengaturan hosting dan plugin wordpress lain yang terpasang. Jangan banyak-banyak juga pasang plugin. Tema yang dipakai juga berpengaruh.
Coba saja aktifkan terus Plugin WP-Smush wordpress.org/plugins/wp-smushit
Jadi setiap unggah gambar baru, gambar baru otomatis dikompres oleh plugin ini.
Terbaik mas, Blog saya teknologipikiran.com jadi lebih enteng
Sangat membantu.
Saya sudah lepas dua-duanya dan membersihkan pakai wp optimize.
untuk Wp optimize apakah perlu di delete saja, atau dibiarkan saja mas
Kalau saya di delete/ dihapus. WPoptimize itu biasanya, diinstal > optimize > dihapus. Paling dipakai 3 jam sekali dalam beberapa minggu.
makasih banyak ilmunya, berarti kalai di VPS lebih cepat ya gan, satu lagi, seandainya gambar telah dipadatkan dengan imagify.io, lalu kita copot dan kita aktifkan kembali WP Smush, gimna kang ? terima kasih
Iya vps lebih enak. Duitnya juga enak.
Gak apa-apa.
Saya malah gak pasang kedua-duanya lagi.
Saya 1-2 bulan sekali baru mengecilkan atau memadatkan gambarnya. Ngerjainnya pas sabtu-minggu. Waktu pengunjung lagi gak ramai. Malam hari.
Setelah selesai, dua plugin itu dilepas. Dibersihkan pakai plugin wp-optimize.
thanks info nya gan, sangat bermanfaat
:D
Sama-sama
Alhamdulillah nemu panduan mengecilkan gambar yang ada di hosting. Sebelumnya uplod gambar mentah2 tnpa kompress dulu, web jadi berat. Mau kompres offline & upload ulang kok ya eman.
Maturnuwun mas owner tarijem.com
Sama-sama Nyna.
mantep gan ilmunya, thankz
ma sama
Saya kebiasan pake photoshop(ctrl+alt+shift+s) dan paint…
Mudah dan simpel
:D
Ya.
Kalau pake photoshop (ctrl+alt+shift+s) atau paint bawaan windows.. mudah dan simpel.. hehehe tapi tetap di WP saya pasang smush biar tambah greget :D
Iya banyak caranya. Cuman saya lebih senang pakai compressor.io dulu. Baru nanti dirazia pakai wp smush.
Imagify gak compatible dengan smush ya?
Jangan digabung Imagify dengan plugin smush. Bisa-bisa keberatan hosting wordpressnya.
Diaktifkan salah satu saja atau dipakai saat dibutuhkan.
Saya pakai Smush tapi kalau upload sering gagal ya.
Itu faktor hostingnya. Kualitas hostingnya kurang begitu bagus.
Mungkin RAM share hostingnya kecil atau kebanyakan plugin.
Bisa ditanyain langsung ke hostingnya.
Kalau fitur Auto smush while upload dimatikan, bisa ke upload. Tapi ketika “smush” manual gak kekompres.
Iya itu faktor hostingnya. Waktu gambar diunggah secara bersamaan wp-smush mengompres gambar, hostingnya gak kuat memprosesnya (memori/RAM).
Saya juga begitu. Hanya saja waktu itu hosting pakai semi-dedicated dapat memori 128 MB. Itu saja sudah cukup bagus. Paling nunggu 5 detik saat fitur Auto smush while upload diaktifkan.
Sekarang pakai vps, nunggunya 3 detik kurang. Tergantung ukuran gambar (dan koneksi internet #ups).
Silakan konfirmasi dan tanyakan langsung ke hostingnya.
Lagi pula, 2 plugin di atas itu adalah plugin bongkar pasang. Kalau butuh baru dipasang untuk kompres massal (bulk compressing). Kalau gak yah dihapus. Mangkanya langkah awal menggunakan compressor.io dulu. Baru waktu pengunjung tidak terlalu ramai, baru bulk compressing.
Begituh…
Itu gambarnya gak rusak di padatkan 3 kali. Compressor.io >> Smush >> IMAGIFY.IO ?
Sejauh ini seluruh gambar yang ada di blog ini tidak ada yang rusak.
Kalau pun rusak, paling ketajaman kualitas gambarnya sedikit menurun.
Lagi pula kualitas gambar kurang begitu diperhatikan lantaran gambar hanya dipakai untuk ilustrasi atau pengembira tulisan saja.
Kecuali kalau blog itu adalah blog bergambar (fotografi/ wallpaper) mungkin cukup menggunakan satu cara saja, plugin imagify.io atau wp-smush saja.
ini cuma buat mempercepat load gambar aja? kalo buat penilaian google gimana? maksudnya biar cepet keindeks google, tks.
Ini untuk gambar saja. Kalau cara cepat terindeks google beda lagi caranya.
thanks ya gan tipsnya, saya akan coba..
forum.idws.id/threads/jenis-kulit-sebagai-bahan-dasar-kulit.568063
Terima kasih.
yg seneng uplod gambar di WP, trik ini haru dilakukan, gambar jadi lebih ringan juga ya karena sdah dikompres
Sudah dua kali komentar di tulisan ini. Komentar di tulisan yang lain dong… ^_^
trik optimasi gambar di wp bisa menggunakan pluggin ya..
triknya berguna, saya save klo nanti sudah pake wp tinggal pake
Kalau di blogspot, bisa pakai compressor.io di atas.
lebih suka pake compressor, kalo pake wp smush upload gambar jadi lebih lama. thx infonya, sangat bermanfaat
Upload gambar lebih lama itu lantaran lebih ke faktor hosting, jenis hosting yang dipakai.
Dengan ini bisa mudah ngeupload gambar yang sizenya besar :D makasih tipsnya
Sami-sami.
Wah saya juga lagi keliling nih cari situs untuk kompress gambar buat blog biar nggak lama loadingnya. kebetulan nyasar dimari dengan bahasan yang pas, makin sip deh buat dipraktekan. Salam kenal.
Salam kenal kembali, terima kasih.
Harus tlaten memang :D kalau saya cuma pakai wp smush. Walau masi kedetek belum maksimal pengompresannya, tapi kadang mau ngompres ulang udah males :D apalagi kalau yang satu post banyak gambarnya. hehe
Iya, kalau tulisannya banyak gambar, bisa lebih lama kompres gambarnya daripada menulisnya.
Mangkanya pakai dua cara di atas.