Jasa penerjemah Inggris Indonesia berpengalaman selama 15 tahun yang menawarkan jasa turnitin, menulis, parafrase, desain, terjemahan, dll.

Desain Sederhana Lapak Terjemahan Tarjiem Oktober 2015
Rasanya hampir 2 minggu lebih mengolah ulang tampilan lapak dan blog jasa terjemahan tarjiem ini dengan desain sederhana. Hal yang paling menjadi fokus utama adalah pada bagian halaman depan yang saya anggap sebagai mata panah lapak terjemahan ini. Halaman depan yang sebelumnya menampilkan tulisan-tulisan terbaru, kini berubah menjadi semacam halaman proposal jasa penerjemah bahasa. Desainnya sangatlah sederhana. Tidak banyak gambar yang ditampilkan. Hampir semuanya menggunakan desain HTML dasar. Selain dukungan HTML, ada tambahan icon dan halaman kotak pada halaman depan. Walau sederhana, setidaknya tidak butuh waktu untuk merancang dan mengonsep desain sederhana ini.
Desain Sederhana Halaman Proposal Jasa Penerjemah
Jenis format halaman (template page) jenis squezee page digunakan pada halaman depan (homepage) tarjiem.com. Hal yang menarik adalah secara tidak sengaja saya baru tahu fungsi dan keberadaan squeeze page ini di dalam tema yang saat ini saya gunakan, flatsimplebingit. Saya baru tahu fungsi squeeze page ini setelah hampir satu tahun menggunakan tema buatan dalam negeri dari kentooz ini. Dengan bantuan desain sederhana jenis template squeeze page ini, maka apa yang saya harapkan setidaknya bisa terwujud.
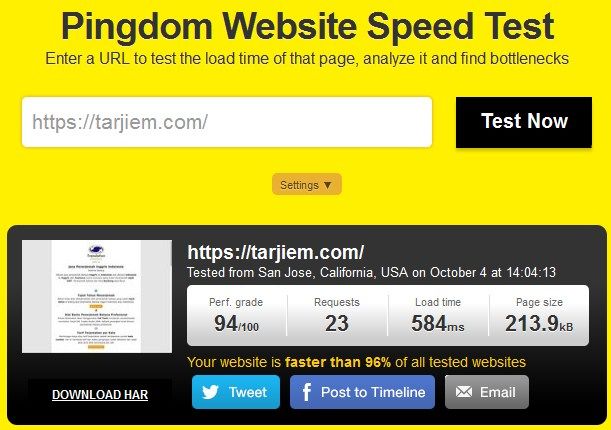
Nilai Google PageSpeed, GTMetrix dan Pingdom Halaman Depan
Hal yang menjadi fokus saya pada saya mengolah mendesain ulang tampilan blog jasa terjemahan ini adalah soal kecepatan blog ini, khususnya pada halaman depan. Sengaja desain halaman depan dibuat sesederhana mungkin dengan alasan agar akses masuk ke halaman depan sebagai lapak jasa penerjemah menjadi lebih cepat. Hasilnya? Bisa dilihat pada gambar -gambar di bawah ini. Gambar di bawah ini adalah nilai kecepatan terbaik halaman depan tarjiem.com berdasarkan Google PageSpeed Insights, GTMetrix.com dan Pingdom.
Nilai Kecepatan Beranda Google PageSpeed Desktop
Hanya ada 3 Permintaan berdasarkan GTmetrix
Cek di GTMetrix.com.
Nilai Kecepatan Halaman Depan Versi Pingdom
Hal yang membuat saya terkejut adalah, nilai request gtmetrix sempat menyatakan kalau hanya ada 3 request di halaman depan. Awalnya ada 30 lebih permintaan. Saya sendiri tidak percaya dengan nilai ini. Namun setelah saya uji beberapa kali, ternyata benar. Hampir beberapa kali saya mendapatkan jumlah permintaan script (kode pemograman) hampir di bawah 10 permintaan.
Dalam hal kecepatan saat diakses melalui seluler (mobile) dan desktop versi google PageSpeed, saya sudah cukup bersyukur kalau rata-rata nilainya sudah di atas 90. Tantangan saya untuk saat ini adalah mencari penyebab pesan eror “Reduce server response time” atau “Mengurangi waktu respons server“. Pesan ini sebelumnya tidak ada. Namun mungkin pesan ini muncul lantaran beberapa kali saya mengotak-atik arsip Javascript dan CSS blog ini.
Lantaran saya memilih untuk menggunakan tampilan (sangat) sederhana, maka nilai tampilan seluler halaman depan juga mendapatkan nilai seratus.
Walau terkesan sederhana, tidak mudah saya mendapatkan nilai di atas itu. Di mana saya tidak berpengetahuan sekali dalam soal desain dan kode pemograman html/php. Salah satu catatan yang berhasil saya catat bisa dilihat dalam tulisan Daftar Uji Konfigurasi Plugin W3 Total Cache. Salah satu kesimpulan yang saya dapatkan untuk mempercepat ini yakni banyak faktor yang memengaruhi. Faktor utama dalam mempercepat loading blog di wordpress adalah faktor themes, plugin dan hosting.
Desain Ulang Navigasi, Menu dan Bagian Kaki Blog
Selain desain sederhana pada halaman depan, tampilan yang ramah dengan seluler dan kecepatan yang cepat, tampilan menu navigasi pada bagian blog juga berubah. Navigasi blog pada bagian menu utama yang berada di atas serta bagian kaki blog ikut berubah. Hal ini disebabkan halaman depan menggunakan desain squeeze page yang tidak menampilkan menu utama yang letaknya pada bagian atas. Menu utama saya pindahkan ke bagian credit footer, ke bagian paling bawah sekali.
Navigasi menu utama bagian atas menampilkan kategori-kategori tulisan yang ada di dalam blog ini. Bagian kaki yang berada di bawah (footer) menampilkan beberapa kategori dan daftar tulisan yang kira-kira cukup menarik. Hal yang menarik adalah desain judul kaki ternyata menggunakan atribut heading 4 <h4>. Setidaknya atribut h4 ini diharapkan dapat membantu atribut h1 (judul utama) sebagai tema utama yang digunakan dalam lapak jasa penerjemah Inggris Indonesia ini.










cepat speednya ya mas..
punya saya gtmetrix masih 97% 99% untuk blogspot prntscr.com/8toh6i
Iya lantaran desainnya sederhana sekali.
Halaman depannya ngak terlalu sederhana mas? Sebenarnya saya bingung kenapa banyak orang suka dengan skor kecepatan akses blog yang tinggi, karena sebagai pengunjung saya juga suka tampilan yang menarik.
Saya suka yang sederhana. Malah pengen cuman nampilin tulisan saja tanpa ikon.
Memang tampilan menarik itu perlu asal tampilan bagus itu tidak mengganggu akses pengunjung. Lagian juga saat ini banyak yang mengakses lewat hp. Jadinya kadang gak terlihat sekali kalau blognya punya tampilan menarik.
jadi untuk mempercepat loading aja mas, fungsi ini digunakan?
Kurang lebih iya. Ibaratnya seperti mobil yang menggunakan bahan-bahan penutup mesin yang ringan-ringan.
Soalnya kalau tampilan halaman depan dijadikan macam-macam, malah jadi berat loading blognya. Saya sendiri malah jadi kesulitan mempercepatnya.
Mending pakai tampilan yang sederhana aja. Apalagi rata-rata internet Indonesia belum terlalu cepat sekali.
Widih….mantaps skornya kang
Skor halaman depan saja. Gak tahu deh kalau skor halaman yang lainnya.
Sebelumnya selamat sudah bisa secepat itu ya mas loading lapak terjemahan milik Mas Ridha. Di GT Metrix juga hampir sempurna, sungguh menakjubkan. Saya sendiri juga lgi suka oprek template mas, jadinya agak mundur untuk update artikelnya. hehehe
Aseek Mas Dory, nanti jangan lupa yah kasih tahu konfigurasinya kalau skor kecepatannya sudah bagus. Siapa tahu bisa nyontek juga.