Jasa penerjemah Inggris Indonesia berpengalaman selama 15 tahun yang menawarkan jasa turnitin, menulis, parafrase, desain, terjemahan, dll.

Macam-Macam Eror di Google AMP (Accelerated Mobile Pages atau Laman Seluler yang Dipercepat)
Sejak blog terjemahan ini menggunakan plugin wordpress Google AMP, muncul beberapa pesan eror di halaman Google Search Console. Ada beberapa macam pesan kesalahan terkait proyek Accelerated Mobile Pages atau Laman Seluler yang Dipercepat ini.
Daftar pesan eror google AMP ini bisa ditemukan di halaman Google Search Console > Search Appearance > Accelerated Mobile Pages. Versi terjemahan google search console Bahasa Indonesia bisa ditemukan di menu Google Search Console > Tampilan Penelusuran > Laman Seluler yang Dipercepat.
Baca Juga: Cara Optimasi Gambar di Blog
Daftar Pesan Eror Laman Seluler yang Dipercepat (Accelerated Mobile Pages) di Google Search Console
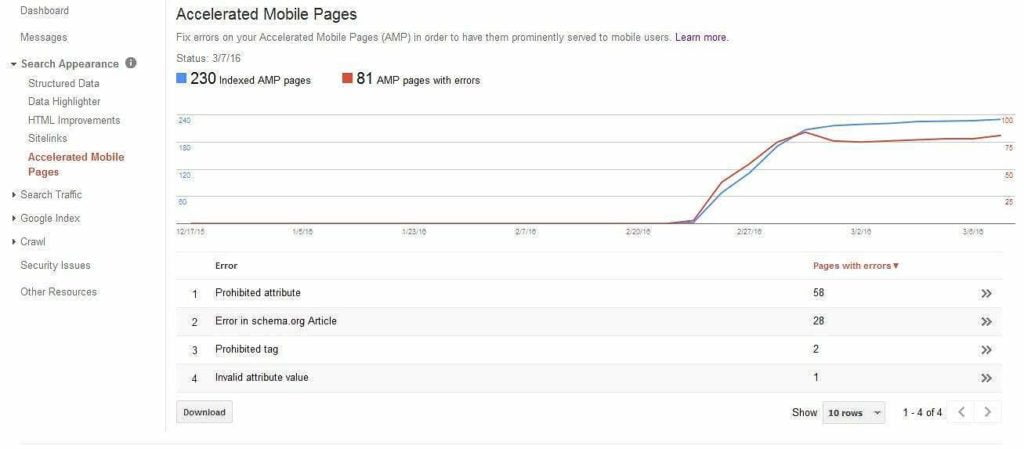
Pada awal mula menggunakan plugin wordpress AMP ada lima pesan eror yang muncul. Namun berhubung satu pesan kesalahan sudah diperbaiki jadi sisanya tinggal empat pesan eror.
Pesan Eror Pertama
Atribut Terlarang atau Prohibited Attribute
Pesan kesalahan atribut terlarang merupakan pesan yang paling banyak muncul di blog jasa terjemahan ini. Saat ini ada 58 pesan eror tentang prohibited attribute. Penyebab munculnya Prohibited Attribute atau Atribut Terlarang lantaran ada atribut di setiap halaman tulisan (post) yang tidak seusai dengan standar atribut html proyek amp.
Cara mengatasi pesan kesalahan atribut terlarang ini yakni dengan cara menghapus atribut terlarang dari setiap tag laman yang dilaporkan eror oleh google saerch console. Walau banyak halaman blog yang eror lantaran atribut tag yang tidak valid , tapi halaman ini tetap muncul di hasil Google Penelusuran. Namun tentu tidak tampil dengan fitur tampilan khusus AMP.
Pesan Eror Kedua
Kesalahan pada Article schema.org atau Error in schema.org Article
Umumnya, penyebab kesalahan pada artikel schema.org ini lantaran beberapa artikel di blog terjemahan ini tidak menggunakan Gambar Fitur atau Featured Image dengan ukuran 640 x 640 piksel. Eror ini muncul lantaran tidak mengikuti kaidah elemen data terstruktur Article oleh http://schema.org/BlogPosting dan http://schema.org/NewsArticle.
Cara saya mengatasi pesan kesalahan pada artikel schema.org yakni dengan menambahkan gambar andalan atau feature image di setiap postingan tulisan yang ada laporan Error in schema.org Article. Setidaknya ada 28 pesan Error in schema.org Article yang mesti dibenahi di lapak ini.
Pesan Eror Ketiga
Tag Terlarang atau Prohibited Tag
Penyebab munculnya pesan kesalahan Tag Terlarang ini lantaran ada beberapa tag terlarang yang muncul di halaman postingan tulisan blog.
Cara mengatasi pesan eror Prohibited Tag yakni menghapus dan memperbaiki satu per satu halaman-halaman yang tidak sesuai dengan kaidah daftar tag html accelerated mobile pages. Di lapak jasa terjemahan ini tidak banyak muncul eror tag terlarang ini, hanya ada dua halaman saja yang eror.
Pesan Eror Keempat
Nilai Atribut Tidak Valid atau Invalid Attribute Value
Pesan eror keempat Nilai Atribut Tidak Valid ini adalah pesan eror yang paling sedikit. Hanya ada satu pesan Invalid Attribute Value. Pesan ini muncul lantaran ada label html atau kode html yang tidak benar muncul di halaman tulisan.
Cara memperbaiki Nilai Atribut Tidak Valid ini menurut saya adalah yang paling mudah di antara ketiga pesan eror sebelumnya. Hal ini disebabkan kesalahan tag html-nya sudah diberitahu letak kesalahannya.
Sepertinya masih banyak pesan eror yang lain. Seperti pesan Required Attribute Missing atau pesan lainnya. Hal ini tergantung ‘nasib’ blog versi penilaian Google AMP oleh Google Search Concole. Belum lagi perbedaan pesan eror ini muncul lantaran penggunaan alat blog yang berbeda-beda, apakah itu blogspot atau wordpress.
Cara Memperbaiki Pesan Kesalahan Laman Seluler yang Dipercepat (Google AMP)
Cara memperbaiki pesan kesalahan Laman Seluler yang Dipercepat ini sudah diterangkan di dalam penjelasan setiap pesan eror dalam Google Search Console.
Secara umum cara memperbaiki pesan eror google amp ini yakni dengan cara memeriksa satu persatu eror yang muncul di setiap halaman dengan alat Structured Data Testing Tool dari Google. Masukkan setiap url versi amp di Structured Data Testing Tool lalu pilih Fetch URL dan Fetch and Validate. Setelah itu disesuaikan dan diperbaiki pesan eror yang muncul di alat validasi google amp.
Untuk wordpress, ciri-ciri halaman yang sudah diindeks sebagai kategori url Google AMP di bagian alamat blognya ada tambahan AMP. Contohnya seperti https://tarjiem.com/2016/02/plugin-themes-wordpress-nulled-crack.html/amp.
Saat ini lapak jasa terjemahan ini juga dalam proses indeks halaman versi google AMP. Belum sepenuhnya selesai semua halaman terindeks. Mungkin jika selesai diindeks semua, maka akan ditulis secara rinci cara memperbaiki struktur yang eror lantaran Google Amp (Accelerated Mobile Pages atau Laman Seluler yang Dipercepat).






makasih artikelnya boss sama dengan yang sya alami kesalahan akibat plugin amp
sama-sama.
Kalau eror nya sudah di hapus cara simpan nya gimana mas?
Kalau sudah dihapus di search console, nanti diperiksa ulang sama Google. Kalau memang sudah hilang, nanti gak muncul lagi pesan eror.
Kalau dihapus di pos/tulisan, tinggal diperbarui/update/simpan saja tulisannya.
Kalau mau tanya-tanya, coba ngobrol pakai Live Chat yang ada di halaman Kontak.
Maksudnya di hapus apanya?
Terus kalau misal di biarkan apakah ada pengaruhnya dengan website?
Ada pengaruhnya, halaman/ pos itu tidak terdeteksi sebagai halaman AMP oleh Google.
Dihapus pesan erornya dengan masuk ke tulisan yang eror. Trus masuk ke tampilan HTML.
Periksa deh yang pesan erornya.
mas mau tanya cara mengatasi masalah eror yang ke empat gimana ya?
Diperbaiki sesuai pesan “Nilai Atribut Tidak Valid.” Perhatikan pesannya.
Contoh di atas: Nilai Atribut Tidak Valid: target=
Perbaiki yang “target=” Biasanya itu tidak sesuai kaidah HTML.
Paling gampangnya sih dihapus.
Saya sudah kadung pasang Plugin AMP, setelah terjadi banyak kesalahan akhirnya saya copot kembali deh. Adakah dampaknya mas?
Indeks blognya gak dikenal AMP sama google.
gan untuk solusi iklan di google amp gimana??
ane udah pke plugin amp nya si automatic tapi blm ada pengaturan buat iklannya.
terima kasih
Itu dia masalah di AMP saat ini. Gak tahu deh kalau tahun 2017 nanti ada solusinya.
Laman amp bisa di pasang iklan dengan plugin pagefrog ini yang paling mudah.
Pasang manual juga bisa ada tutorial di blog bule..sayalupa situsnya.
Iya pernah baca kalau halaman AMP bisa dipasang iklan.
Masih nungguin plugin AMP dari automattic bisa menampilkan iklan.
Atau ngarep juga WordPress core nya sudah langsung mendukung iklan google amp ini.
saya berniat mengaktifkan laman AMP juga, lagi cari2 rekomendasi tentang AMP nyasar kesini. hehe..
kalau dibaca dari artikelnya ternyata ribet juga setelah aktifkan AMP muncul banyak error begitu, btw saya pernah baca di satu artikel, setelah mengaktifkan AMP maka banner iklan di web tidak muncul saat pengunjung mengakses melalui mobile? benar gak tuh?
Iya kalau gak salah sih benar. Mangkanya ini juga jadi dilema.
blogku baru kemarin sy pasang AMP, barusan udah ada notif kalau tag AMP tidak valid, cukup banyak juga sekitar 60an. dan semua di artikel yg errornya. bingung mau digimanain, soalnya gak mudeng coding2an. :)
ada saran?
Biasanya eror muncul lantaran di dalam pos tidak memasukkan feature image alias Gambar Andalan.
blogku juga banyak errornya hua hua hua belum nemu caranya biar bisa ilangin error tersebut
kalau di blogspot memasang amp google gimana ya caranya.
Di blogspot gak tau caranya. Kayaknya otomatis deh. Ini kan proyeknya google juga.
Saya juga sama gan. Masalah pertama yang paling penting buat saya adalah error karena di ujung url ada /amp, padahal setting url pakai .html
Meskipun di plugin bilang bisa diakses di .html?amp=1 tapi tetap saja google hanya membaca .html/amp
Apakah kita harus merubah setting url tanpa .html biar jadi posting/amp
Enggak. Kalau pakai wordpress, cukup pasang plugin wordpress amp wordpress.org/plugins/project-amp/
Nanti dia otomatis mendeteksi AMP, termasuk di google search consolenya.
untk halaman utama, blog saya aman..
tapi per artikel error :
Jenis tidak ditentukan (1)
Atribut itemtype memiliki nilai yang tidak valid.
height: tidak ada dan diwajibkan
url: tidak ada dan diwajibkan
width: tidak ada dan diwajibkan
kira2, saya harus dari mana mulai memperbaikinya… bingung..
thanks sebelumnya
Ini pakai wordpress atau blogspot? Kalau dugaan saya, ini penyebabnya gak ada gambar andalan (featured image) yang dipasang dengan minimal ukuran 640 x 640 piksel di wordpress. Coba cek dengan alat ini Google Structured Data Testing Tool.
Wah baru tau klo ada Google amp.
Kebanyakan hanya berkutat di gtmetrix.
Thanks infonya Om…
Dapat ilmu baru nih
Sama2.
terima kasih gan artikelnya bermanfaat banget
Sama2.
Izin Belajar gan
Ya
jadi ada tantangan untuk memperbaiki error di google amp mas :)
Iya nambahin kerjaan blogger.
kalau untuk blogspot atau blogger gimana ya caranya..,
kayaknya ini tutorial untuk wordpress ya
Pesan eror google amp di blogspot atau di blogger nya sama?
Kalau sama tinggal diperbaiki saja. Sesuai ketentuan google search console.
Saya belum coba di blogspot.
salam kenal mas…
thanks infonya… :D
Yoa.
Terima kasih, dapat ilmu baru :D
Ma sama.
wah mantab gan. makasih infonya :-)
Sama2.
Maaf baru sempat berkunjung di blog nya, situsnya lumayan bagus
main2 ya ke situsku lagi :)
Terima kasih.
Apa gunanya AMP sebenarnya? Bukannya resposive sudah cukup…
Kalau tampilan responsif itu adalah tren seo 2 tahun belakangan ini, untuk proyek amp atau google amp ini mungkin adalah tren seo tahun 2016 ini.
Ya itu tren tahun ini. Tapi, apa gunanya?
AMP: Laman Seluler yang Dipercepat
Situs cepat > Pengunjung Senang > Laba-Laba Google Senang juga > Bounce Rate rendah > SERP gak mudah goyah > Alhasil gak sulit optimasi seo off page selanjutnya.
Mempercepat itu bukannya pakai vps?
Kalau di WP, plugin AMP mempercepat blog?
Menggunakan VPS untuk wordpress itu adalah satu dari banyak cara agar blog menjadi cepat.
Persis seperti pembalap F1 Rio Haryanto. Selain faktor mobil balap, supirnya, teknisi dan mekanik juga berpengaruh. Belum lagi soal pendanaan (bayar hosting wordpress).
Kalau kuat, ini ada materi mempercepat blog yang cukup lengkap dan ada buktinya: lengthytravel [dot] com/how-to-score-100-on-google-pagespeed-insights-a-complete-guide-to-optimizing-your-wordpress-site-performance-and-speed/
Belum lagi soal tune up web server VPS (nginx). ;)
Plugin AMP hanya membantu wordpress untuk memberitahu laba-laba google kalau blog tersebut sudah mendukung tampilan Accelerated Mobile Pages.
Setelah pasang plugin AMP, tunggu laba-laba google (saya 1 mingguan) lalu cek bagian ini Google Search Console > Search Appearance > Accelerated Mobile Pages. Nanti keliatan deh daftar eror google amp nya.
#Meneruskan yang tadi.
AMP itu seperti valid html? (kerapihan kode)
atau
User Experience? (responsive)
Dua-duanya.
Siapa tahu ada penjelasan yang kurang tepat, mungkin penjelasan lengkap dan resmi tentang proyek AMP bisa dilihat di https://www.ampproject.org/docs/support/faqs.html.
Izin berkunjung dan nyimak langsung artikelnya gan? :)
Ya silakan.
wah cukup banyak juga ya error di Google AMP. Dan saya sendiri baru tau apa itu Google AMP. Heheh
Iya banyak. Malah erornya bisa nambah, bisa juga berkurang.
Saya mencoba untuk membuat valid AMP di blogger template cukup sulit pak, apa ada solusi untuk blog saya?
Barusan saya nonoton acara google amp. Solusi untuk template blogger atau blogspot, harus diperbaiki satu per satu halaman yang eror.
WordPress sih juga begitu. Saya juga dalam proses memperbaikinya sambil semuanya selesai dirayapi/crawl.